こんにちは,れいじです.非パリピです.
電球ソーダの容器を手に入れたので魔改造して遊びました.
https://womagazine.jp/103628womagazine.jp
韓国発祥のオシャレドリンクです.日本の専門店といえばピカピカソーダが有名どころ.
最近は縁日の定番となりつつありますね.
その影響か,この電球ソーダの容器がAmazonやYahooショッピングなどで販売されています.
本家と縁日用の電球ソーダの違いは
本家:そもそものジュースがカラフル.電球のソケット部分にLEDや電球型のストラップがついている.
縁日用:ソケット部分には何もつけないことが多い(ジュースを入れてすぐに提供できるようにするため).ボトルの底がへこんでいて,赤・青・緑のLEDがくっついた基盤がある.ボタンをぽちっと押せば光る仕様.
主にこんなかんじ.
あんまり光り方がエモくない問題
赤・青・緑のLEDを配置している以上,混色が難しいのでなんだかチープな印象を受けます.
なのでNeoPixel RingとArduino Gemmaを使用して,エモい電球ソーダボトルを作ります.
用意するもの
・Arduino Gemma
[asin:B00GEDHO1U:detail]
・NeoPixel Ring(12個つき)
[asin:B07FHYGHSZ:detail]
・リチウムポリマー電池
[asin:B01MG5OWC7:detail]
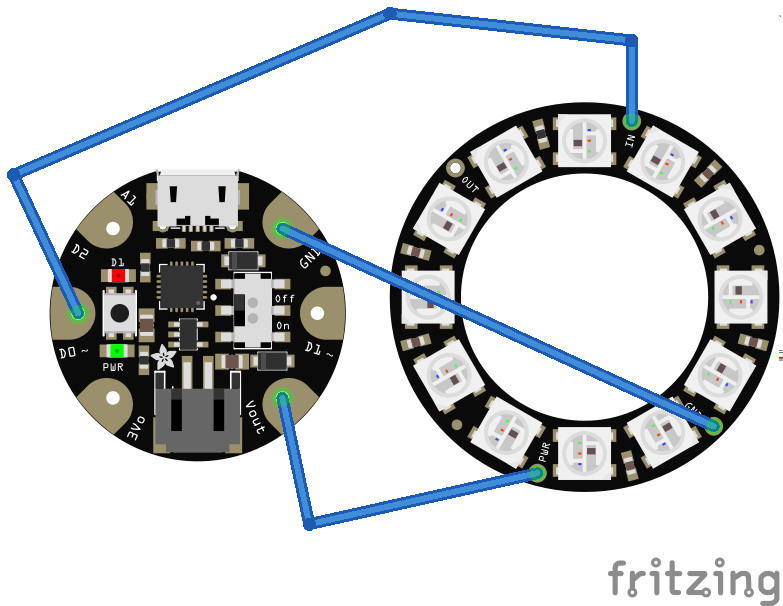
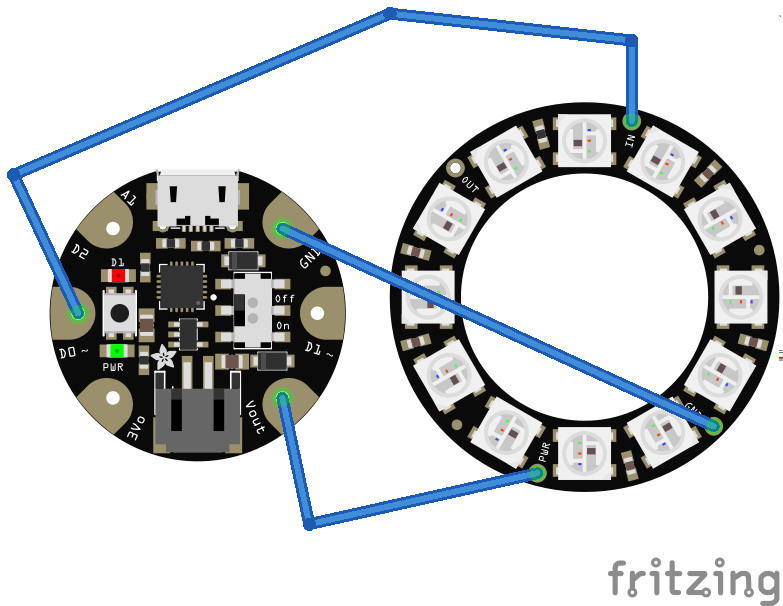
配線

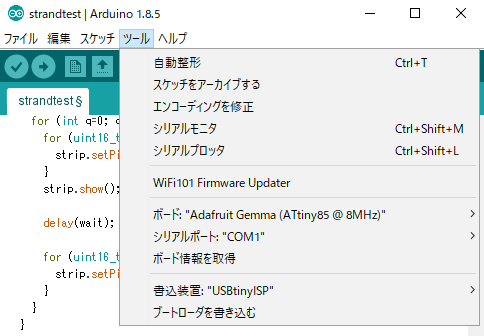
プログラム
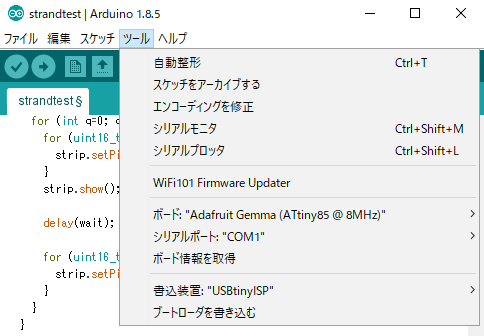
Gemmaがシリアルポートに現れてくれないときはTrinketのドライバをAdafruit公式サイトから落としてきてインストールし,
・ボード:Arduono Gemma(ATTiny85 @8MHz)
・書き込み装置:USBTinyISP
にした状態で,メニューバーのスケッチ > 書き込み装置を使って書き込む を選択すればOKです.

#include <Adafruit_NeoPixel.h>
#ifdef __AVR__
#include <avr/power.h>
#endif
#define PIN 0
// Parameter 1 = number of pixels in strip
// Parameter 2 = Arduino pin number (most are valid)
// Parameter 3 = pixel type flags, add together as needed:
// NEO_KHZ800 800 KHz bitstream (most NeoPixel products w/WS2812 LEDs)
// NEO_KHZ400 400 KHz (classic 'v1' (not v2) FLORA pixels, WS2811 drivers)
// NEO_GRB Pixels are wired for GRB bitstream (most NeoPixel products)
// NEO_RGB Pixels are wired for RGB bitstream (v1 FLORA pixels, not v2)
// NEO_RGBW Pixels are wired for RGBW bitstream (NeoPixel RGBW products)
Adafruit_NeoPixel strip = Adafruit_NeoPixel(60, PIN, NEO_GRB + NEO_KHZ800);
// IMPORTANT: To reduce NeoPixel burnout risk, add 1000 uF capacitor across
// pixel power leads, add 300 - 500 Ohm resistor on first pixel's data input
// and minimize distance between Arduino and first pixel. Avoid connecting
// on a live circuit...if you must, connect GND first.
void setup() {
// This is for Trinket 5V 16MHz, you can remove these three lines if you are not using a Trinket
#if defined (__AVR_ATtiny85__)
if (F_CPU == 16000000) clock_prescale_set(clock_div_1);
#endif
// End of trinket special code
strip.begin();
strip.show(); // Initialize all pixels to 'off'
}
void loop() {
// Some example procedures showing how to display to the pixels:
colorWipe(strip.Color(255, 0, 0), 50); // Red
colorWipe(strip.Color(0, 255, 0), 50); // Green
colorWipe(strip.Color(0, 0, 255), 50); // Blue
//colorWipe(strip.Color(0, 0, 0, 255), 50); // White RGBW
// Send a theater pixel chase in...
theaterChase(strip.Color(127, 127, 127), 50); // White
theaterChase(strip.Color(127, 0, 0), 50); // Red
theaterChase(strip.Color(0, 0, 127), 50); // Blue
rainbow(20);
rainbowCycle(20);
theaterChaseRainbow(50);
}
// Fill the dots one after the other with a color
void colorWipe(uint32_t c, uint8_t wait) {
for(uint16_t i=0; i<strip.numPixels(); i++) {
strip.setPixelColor(i, c);
strip.show();
delay(wait);
}
}
void rainbow(uint8_t wait) {
uint16_t i, j;
for(j=0; j<256; j++) {
for(i=0; i<strip.numPixels(); i++) {
strip.setPixelColor(i, Wheel((i+j) & 255));
}
strip.show();
delay(wait);
}
}
// Slightly different, this makes the rainbow equally distributed throughout
void rainbowCycle(uint8_t wait) {
uint16_t i, j;
for(j=0; j<256*5; j++) { // 5 cycles of all colors on wheel
for(i=0; i< strip.numPixels(); i++) {
strip.setPixelColor(i, Wheel(((i * 256 / strip.numPixels()) + j) & 255));
}
strip.show();
delay(wait);
}
}
//Theatre-style crawling lights.
void theaterChase(uint32_t c, uint8_t wait) {
for (int j=0; j<10; j++) { //do 10 cycles of chasing
for (int q=0; q < 3; q++) {
for (uint16_t i=0; i < strip.numPixels(); i=i+3) {
strip.setPixelColor(i+q, c); //turn every third pixel on
}
strip.show();
delay(wait);
for (uint16_t i=0; i < strip.numPixels(); i=i+3) {
strip.setPixelColor(i+q, 0); //turn every third pixel off
}
}
}
}
//Theatre-style crawling lights with rainbow effect
void theaterChaseRainbow(uint8_t wait) {
for (int j=0; j < 256; j++) { // cycle all 256 colors in the wheel
for (int q=0; q < 3; q++) {
for (uint16_t i=0; i < strip.numPixels(); i=i+3) {
strip.setPixelColor(i+q, Wheel( (i+j) % 255)); //turn every third pixel on
}
strip.show();
delay(wait);
for (uint16_t i=0; i < strip.numPixels(); i=i+3) {
strip.setPixelColor(i+q, 0); //turn every third pixel off
}
}
}
}
// Input a value 0 to 255 to get a color value.
// The colours are a transition r - g - b - back to r.
uint32_t Wheel(byte WheelPos) {
WheelPos = 255 - WheelPos;
if(WheelPos < 85) {
return strip.Color(255 - WheelPos * 3, 0, WheelPos * 3);
}
if(WheelPos < 170) {
WheelPos -= 85;
return strip.Color(0, WheelPos * 3, 255 - WheelPos * 3);
}
WheelPos -= 170;
return strip.Color(WheelPos * 3, 255 - WheelPos * 3, 0);
}
もちろんモバイルバッテリーを使って給電することも可能なのですが,リチウムポリマー電池を使うとよりコンパクトにまとまるのでおすすめです.
こうなります.めっちゃインスタ映えする.
レインボーに光るとめっちゃエモい
みんなも電球ソーダのボトルを買って,中にストロングゼロジュース入れてインスタ映えしよう!
最近は電球ソーダよりも哺乳瓶ソーダが流行ってるとかで,さすがにそこまではついていけないなあと思っている非パリピでした.